It uses svg to create icons, but don't worry, you don't need to know anything about svg!let's begin then Colors.white, //color of icon ) find out icon's name from the official website of font awesome.

How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap-vue Or Bootstrap 4 - Stack Overflow
Change font awesome icons color font style or size with example.
Font awesome icon size not increasing. So similarly you can increase your font awesome icon by adding 3x, 4x and 5x but not more than that. Font awesome style icons font awesome icons size font icons with fixed width font awesome list icons font awesome bordered icons animated font icons font rotate & flip icons font awesome stacked icons bootstrap glyphicons glyphicon icons style bootstrap glyphicon size material icon color material icons size font awesome 500px icon font awesome adn font awesome amazon By using style properties we can change the style or color or size of font awesome icons easily.
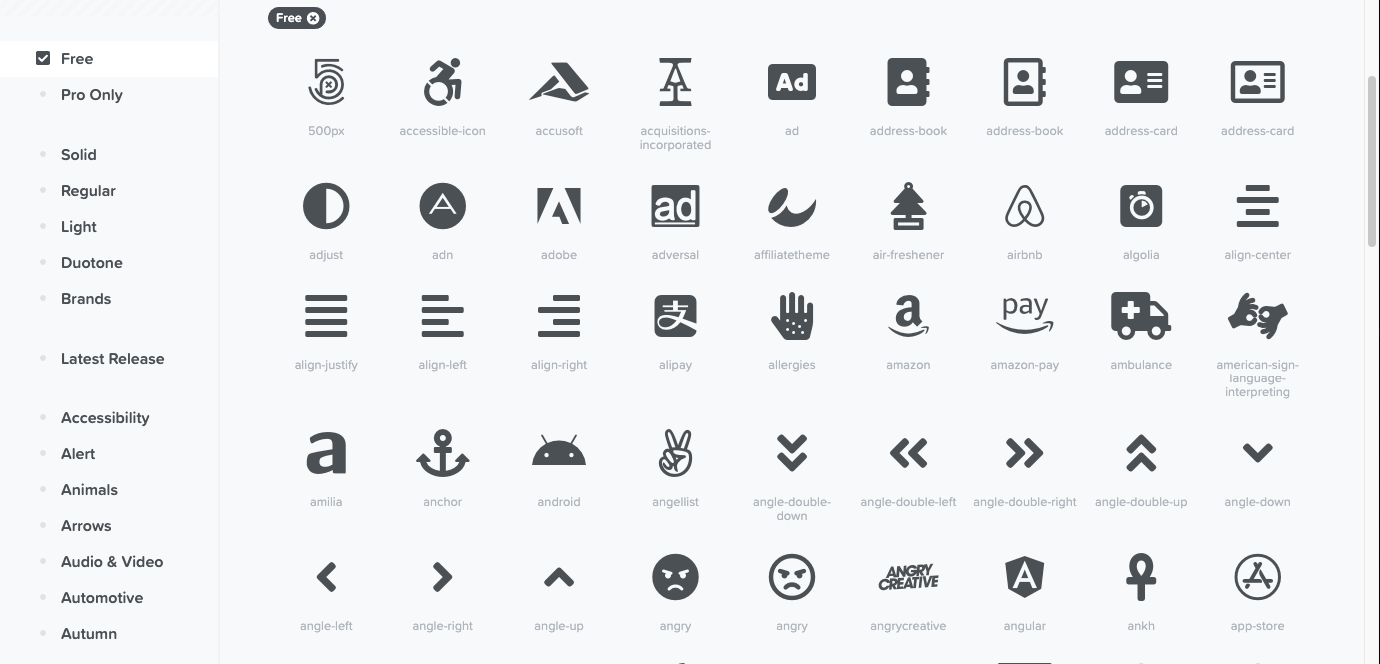
But in case you don't know about it, font awesome is an amazing icon library for web, with thousands of icons in different styles. Many of you have probably at least heard about font awesome, or maybe even use it on daily basis. I had the same issue, in my case font awesome's css was just not getting loaded at all, which resulted in svgs always showing as large as possible.
Font awesome 5 has made sizing icons in your web app, incredibly easy. But all the icons are not of same size. Dipperdolphin october 28, 2020, 4:32pm #1.
Here are a few more examples where you can see the relative scale. } this styles the icons white, but the size is not changed. Apparently, adblock plus can remove font awesome brand icons with their remove social media buttons setting.
So this is really easy. I’m trying to increase the size of my font awesome icons on my mobile version of my portfolio: To increase an icon’s size, you can use any one of these modifiers:
Adjust the top value in line 6 to vertically align the blogger icon with the other social icons. //use your custom font size. Fontawesome icon different sizes fixed width font awesome icons in angular.
By default, the icons are fairly small, so this is definitely a situation you’re likely to encounter. There are two ways to use font icons on your website. Change the font size in line 3 to the size you want, and adjust the spacing between the font awesome and blogger icons in line 4 if necessary.
Sizing is done using relative named sizes like small, medium, etc. We will not use hacks to force them to display. However, if you do not implement properly font awesome icons will show as box.
Built with love using oracle apex (opens in new window). A demo of increasing size in span tags. Get the name of an icon and use it in flutter.
If you have problems with font icons, check out how to fix. If icons are not contained in buttons but standalone in a span or other tag, you may increase the size in a similar way. For example, font awesome icons are most popular due to the scalability of the icons without loosing quality.
Font awesome icons contains more than 1500+ free icons and 3500+ pro icons. As it has been pointed out, font awesome icons are text, consequently you style it using the appropriate css attributes. This is great for increasing/decreasing an icon's size while maintaining legibility.
I can’t figure it out. The easy way to increase your custom font size is: Please report an issue with adblock plus if you believe this to be an error.
It increased the size of icons only. To work around this, you'll need to modify the social icon class names. I tried adding style tags, but those did not work.
You can try manually inserting the css into your app. Using font awesome icons in website. You will find 1500+ icons freely.
That means your icon is now 66% bigger than original icon. Let’s take a look at some code samples to understand how sizing can be done. If you are using font awesome or font awesome pro icons in angular 5+ using svg with javascript.
If you do not want to apply the font awesome size classes } apply this in your custom component to see the changes immediately. Or you can use numbered sizing such as 2x, 3x, and so on. Change the size of font awesome icons.
See online demo and code. Be careful, the icon name is not exactly the same in flutter, but the starting word is similar. The world’s most popular and easiest to use icon set just got an upgrade.
If you want a 5x icon size you need to pass it to the react class as size // font awesome pixel sizes relative to the multiplier.

Is It Possible To Make Font Awesome Icons Larger Than Fa-5x - Stack Overflow

How To Style Icon Color Size And Shadow Of Font Awesome Icons - Stack Overflow

Font Awesome Guide And Useful Tricks You Might Not Know About - Dev Community
![]()
How To Use Font Awesome Icons In Android

Font Awesome Cheat Sheet Httpfortawesomegithubiofont-awesomecheatsheet Music Signs Fonts Question Sign
![]()
Optimize Font Awesome To Ridiculously Low Size Of 10kb Webjeda
![]()
Font Awesome Icons List With Class Reference Webnots
Optimize Font Awesome To Ridiculously Low Size Of 10kb Webjeda

Icons - How Can I Display Font Awesome Fonts In Character Map - Ask Ubuntu

7 Principles Of Icon Design Icon Design Icon Icon Set

How To Vertically Center A Font-awesome Icon - Stack Overflow

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

Icons - How Can I Display Font Awesome Fonts In Character Map - Ask Ubuntu
![]()
How To Use Font Awesome Icons With Avada - Themefusion Avada Website Builder
![]()
How To Add Font Awesome To Wordpress - Betterstudio
Optimize Font Awesome To Ridiculously Low Size Of 10kb Webjeda