/* set paragraph text to be bold. Change orientation save code change theme, dark/light go to spaces.

Css Fonts Font-size Line-height Font-family Font-weight
If it has none you cannot make it bold at all.
Html font weight light. So, for example, this rule (added to an html document in a style tag or in an external style sheet) says. Whereas a font may contain nine weights, it may also contain fewer; Although this font code allows you to specify various levels of boldness, most browsers can only render two levels (bold and normal).
This is font with the bold value applied: Finding the correct line to declare a css font is not always the easiest thing that is in top of people's head. 600;} /* set span text to be one step lighter than its parent.
The keyword values bolder and lighter are relative to the computed font weight of the parent element. The nine font weights can not be relied on. These weights are dependent on weight subsets of a font being available.
You can use relative keywords: Many typefaces come in a range of weights. P, h2.light, other_rules { font:
If the font family doesn't provide the requested weight, it will use the closest available one. Bold and accept anything the browser gives you. As you have 2 identical css rules, the fastest and most concise way to do it is this:
Simply for normal and bold, for example. Therefore, the most common values are bold and normal (which overrides any. You can specify a font as being bold, or another relevant value.
Bolder than 700, lighter than 900. The problem here is that the font itself must have one or more weights. The browser will use the next available weight.
You can copy our examples and paste them into your project! Html font weight light by design it is used to specify the weight or boldness of the text, or font. Read about animatable try it.
This is font with the lighter value applied: It is used to specify the weight or boldness of the text, or font. Bolder than 700, lighter than 900.
The browser will look for the closest “bolder” or “lighter” weight, depending on what is available in the font family, otherwise it will simply choose. You can specify a font as being bold, or another relevant value. } then for the one rule where you want a different font,
You can specify that the body text is displayed in a light. Bold;} /* set div text to two steps heavier than normal but less than a standard bold.

How To Change The Default Font Family Size And Color In The Tinymce Wysiwyg Html Editor

Download Nexa Font Family - By Fontfabric Amazing Free Fonts Best Free Fonts Free Professional Fonts

How To Import Google Web Font In Css File - Stack Overflow
A Smarter Way To Learn Professional Html Css Expert Font-weight Control

Chart Of Roboto Fonts Font Weights 100-900 On X-axis Font Styles Roman Italic Condensed On Y Typographic Principles Web Development Tutorial Web Design

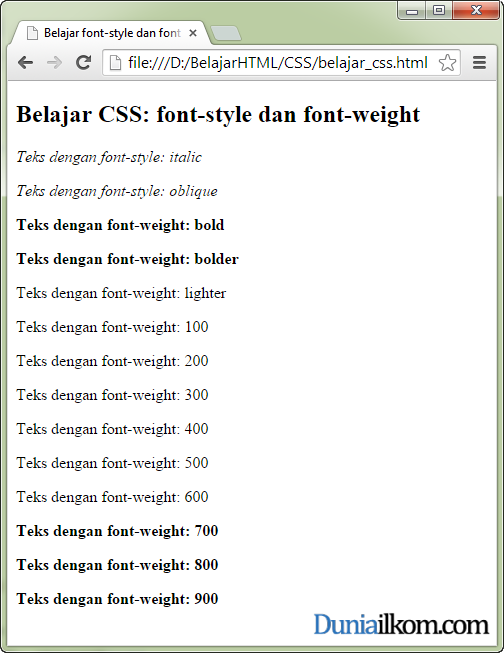
Membuat Teks Tebal Bold Dengan Css

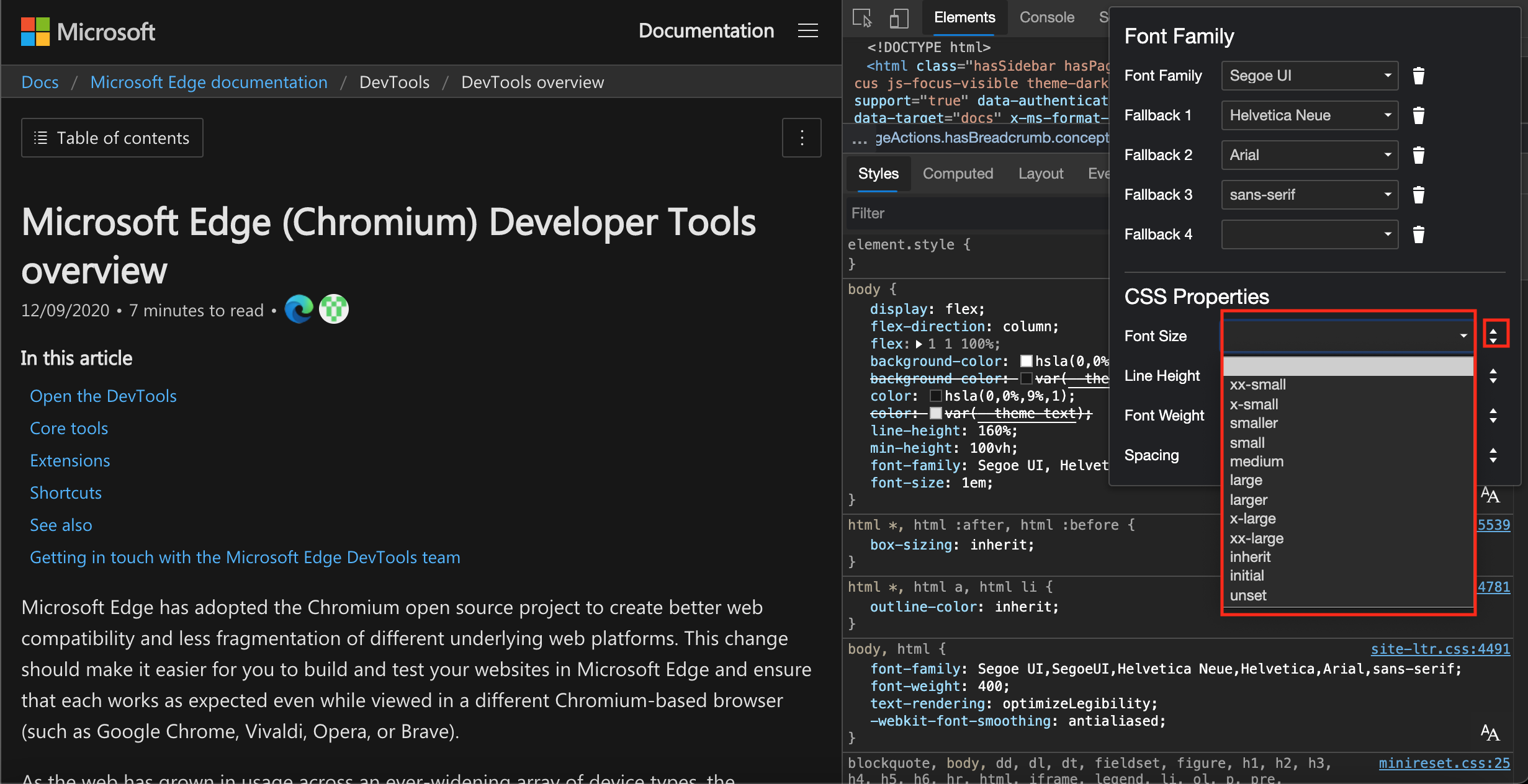
Edit Css Font Styles And Settings In The Styles Pane In Devtools - Microsoft Edge Development Microsoft Docs

How Can I Use Googles Roboto Font On A Website - Stack Overflow
A Smarter Way To Learn Professional Html Css Expert Font-weight Control
A Smarter Way To Learn Professional Html Css Expert Font-weight Control

Tutorial Belajar Css Cara Memiringkan Dan Menebalkan Huruf Duniailkom
A Smarter Way To Learn Professional Html Css Expert Font-weight Control
A Smarter Way To Learn Professional Html Css Expert Font-weight Control
An Introduction To Htmlcss Font Weight Udacity

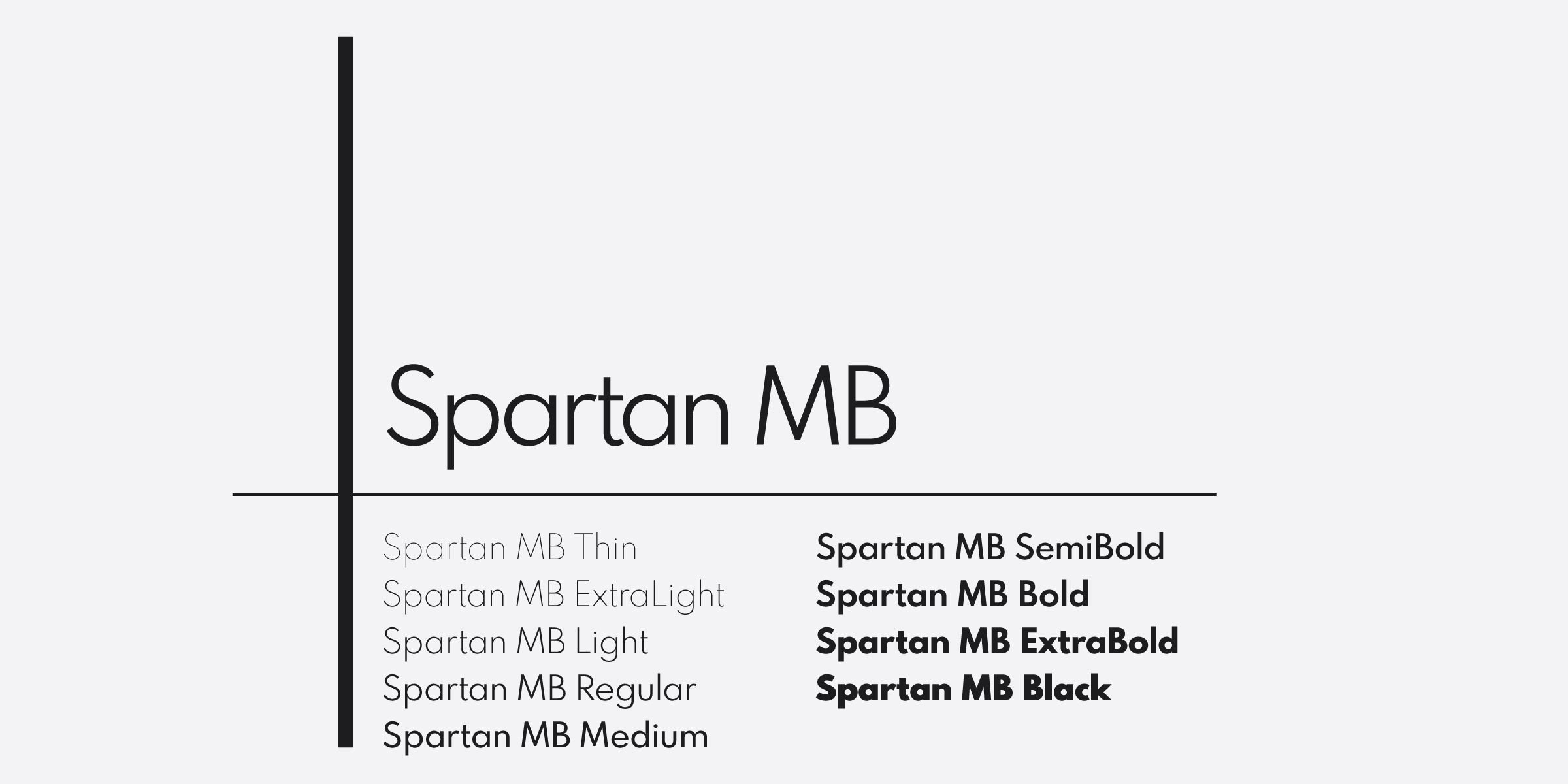
Font Squirrel Spartan Mb Font Free By Matt Bailey
